
Taking a screenshot is easy, right? What if you wanted to capture the entirety of a web page in a single image, though. I didn't think that was so easy. I used to think I needed Snagit or a browser extension to do that. I recently read about a way to do this in Google Chrome. While it may make you a bit uncomfortable delving into Developer Tools (built into Chrome) it's not that bad. Here are the three simple steps to take a full-page screenshot in Google Chrome.
- Right-click anywhere on the page and choose "Inspect"
- Command-Shift-P to open the DevTools Command menu
- Type "screen" and choose "Capture full page screenshot" from the menu
Chrome will save a full-size screenshot in PNG format to your Downloads folder.
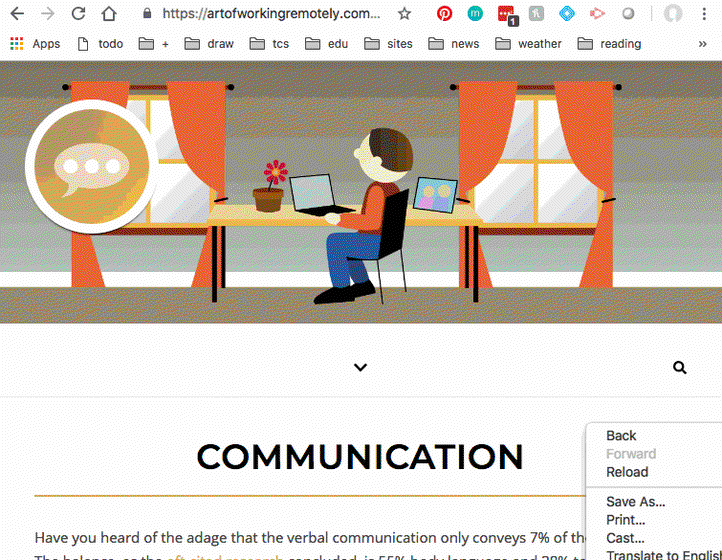
Above, you'll see what it looks like in a brief animation. To complete the picture, check out the full-size screenshot I took from a page on artofworkingremotely.com.



