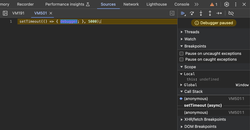
I needed to add an extra ribbon of navigation and content to the top of a web page as the user scrolled vertically past a certain point. The UX reasons for this are simple: for a lengthy page, this section would help reinforce the page that they're on by repeating content from the H1 tag or other key titling elements on the page. This pen shows the concept, stylistically simplified, where an element is shown after scrolling 100 pixels vertically. Hat tip (HT) to mashable.com for the interaction inspiration behind this, though the JavaScript is all mine.