In addition to user experience design, I'm also a front-end web developer. Over my career at Citi, Intercontinental Exchange, and my own freelance projects, I've worked on a wide variety of projects. My portfolio is below, and I also love to write about my projects.
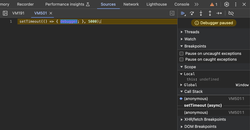
 How to Inspect Hovered Elements (Menus, Tooltips, and Dialogs, Oh My)July 1, 2024 – I found this technique useful for debugging CSS inside ephemeral DOM elements.
How to Inspect Hovered Elements (Menus, Tooltips, and Dialogs, Oh My)July 1, 2024 – I found this technique useful for debugging CSS inside ephemeral DOM elements. How to Automatically Create Google Calendar Events from a Google SheetFebruary 12, 2023 – If you need to automatically create Google Calendar events from data in a Google Sheet, this pared-down example should work well for you.
How to Automatically Create Google Calendar Events from a Google SheetFebruary 12, 2023 – If you need to automatically create Google Calendar events from data in a Google Sheet, this pared-down example should work well for you. Shakespeare Insult GeneratorOctober 10, 2021 – I created this Shakespeare Insult Generator: it converts three arrays of adjectives and nouns into a delightful random insult that would have thrilled the Bard himself.
Shakespeare Insult GeneratorOctober 10, 2021 – I created this Shakespeare Insult Generator: it converts three arrays of adjectives and nouns into a delightful random insult that would have thrilled the Bard himself.
More Posts
- Building a Content Accordion with CSS-Only Toggle Switches (Checkbox Hack) 2020
- 12 Things I Learned After Converting Wordpress Sites to Eleventy 2020
- How To Create Interactive Maps with React and Leaflet 2020
- The Locker Prank 2020
- Building a Custom Cake Order Form with React 2019
- Create an Aggregated Map of Your Strava Fitness Routes 2018
- Create a Custom Post Type in Wordpress with Database Content 2017
- Using CSS to Responsively Embed Vimeo on Wordpress 2017
- Using Handbrake to Optimize Movies for Uploading to Vimeo 2016
- Floating Footer Notification 2016
- Integrating Bounce.js with Angular.js 2015
- Javascript and CSS for Making a Top Ribbon Visible on Scroll 2014
- A Bookmarklet for Confining Google Search Results to a Specific URL 2014
- Use Bookmarklets to Access the Same Web Page in Different Environments 2014
- Creating a Variable-Width Modal Dialog Using Bootstrap 3 2013
- Counting down with jQuery or CSS3 (or, Puff the Magic Countdown) 2013
- Dot Matrix: Just for Fun 2013
- Simple CSS for Disabled Buttons 2013
- Sass versus LESS for CSS 2013
- Transforming an Entire Page with jQuery and CSS3 Scale Transforms 2013
- Three Methods for Creating Beveled Corners: CSS, CSS3 or jQuery 2012
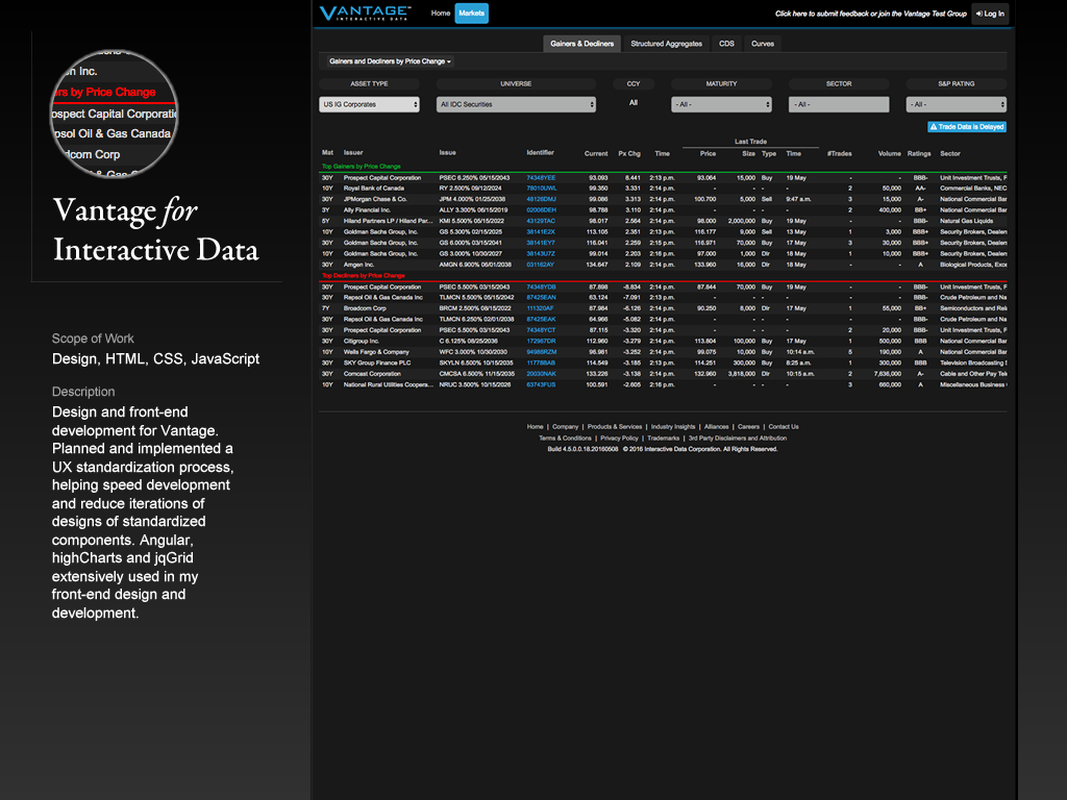
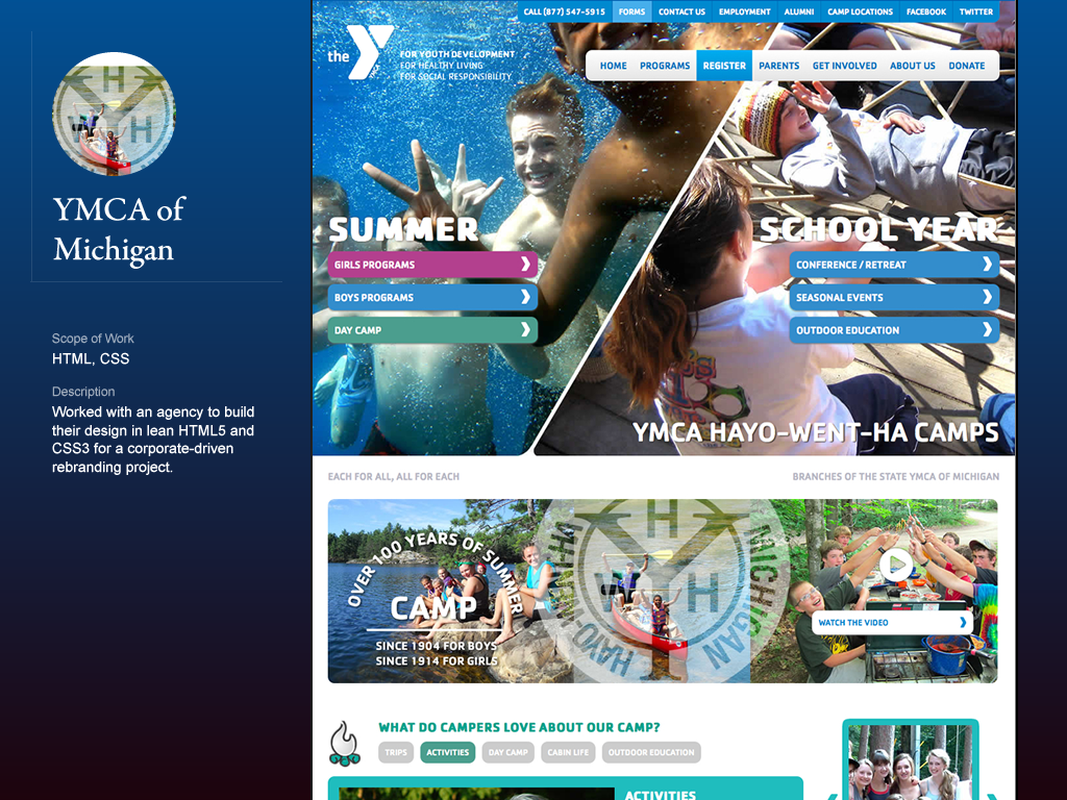
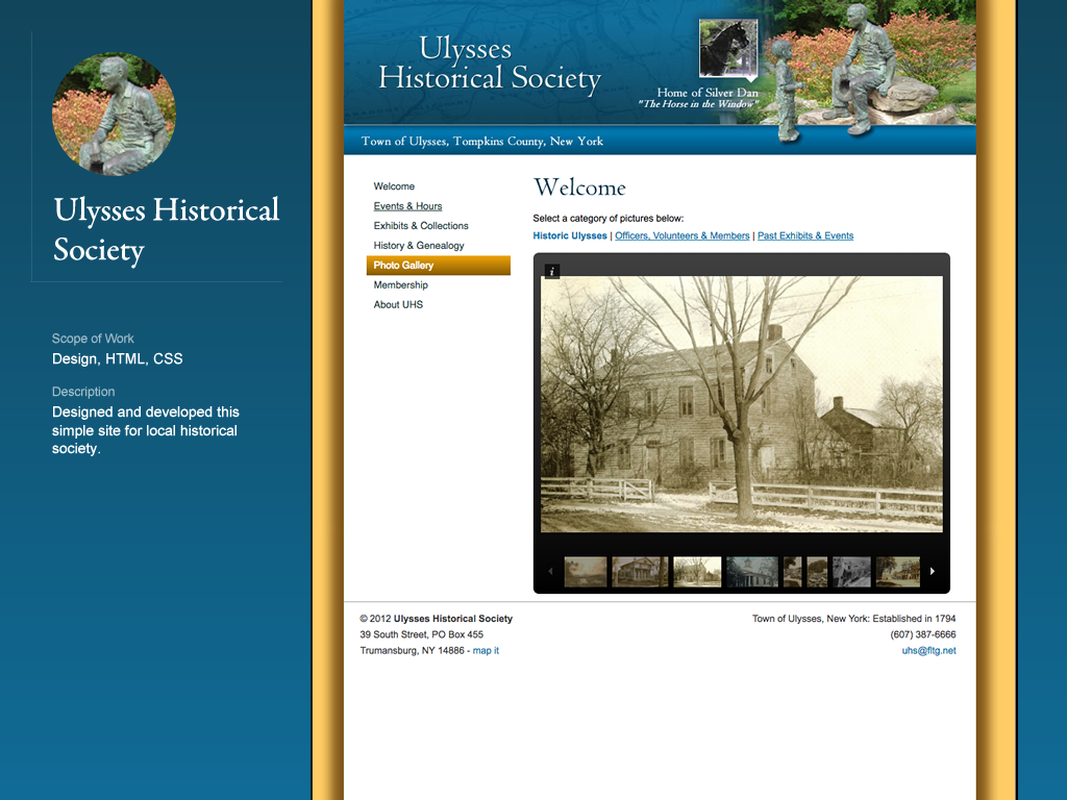
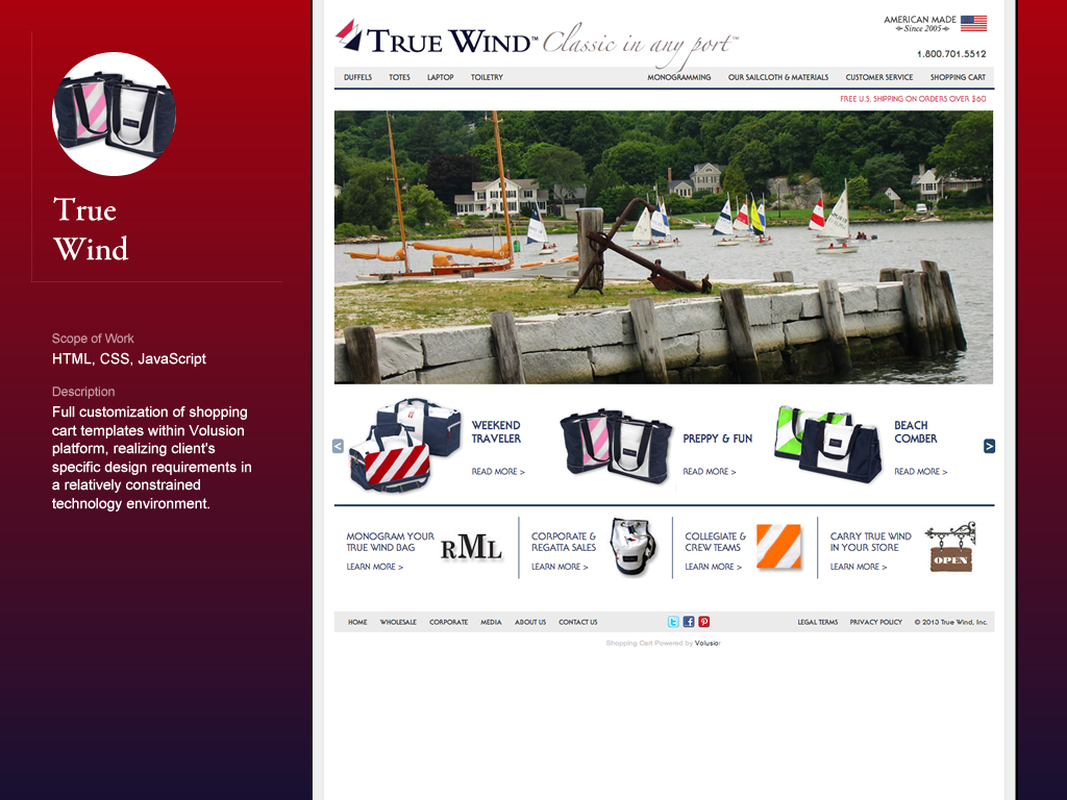
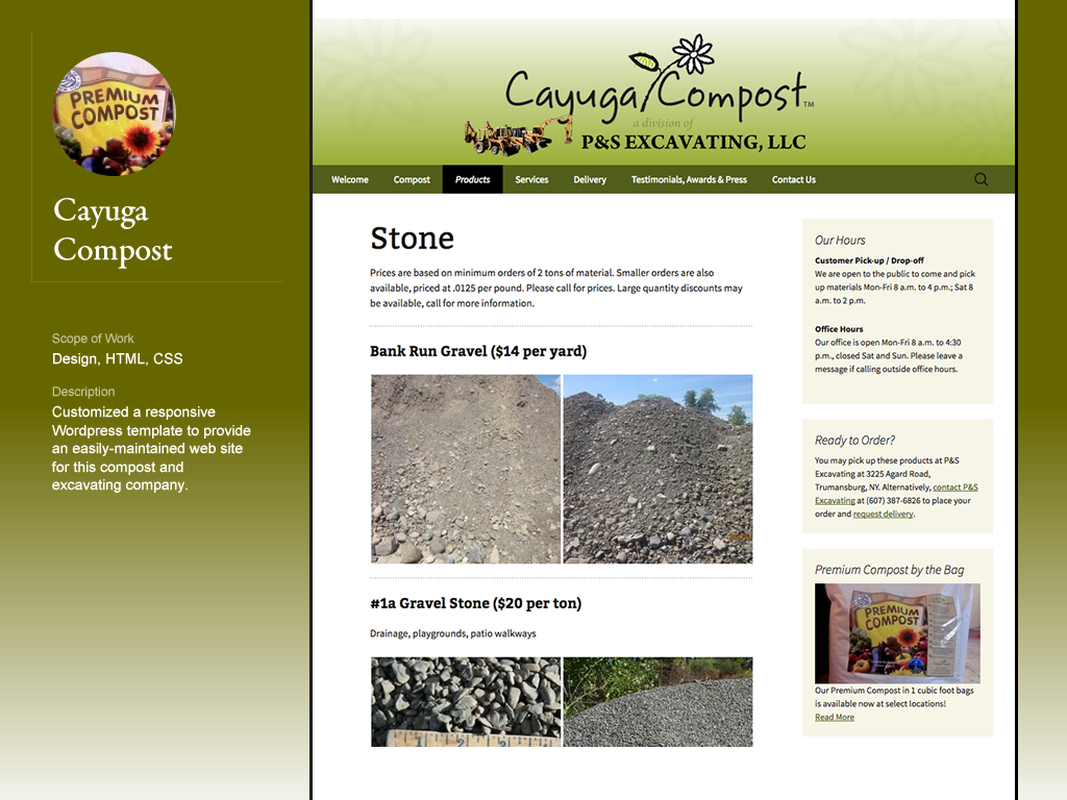
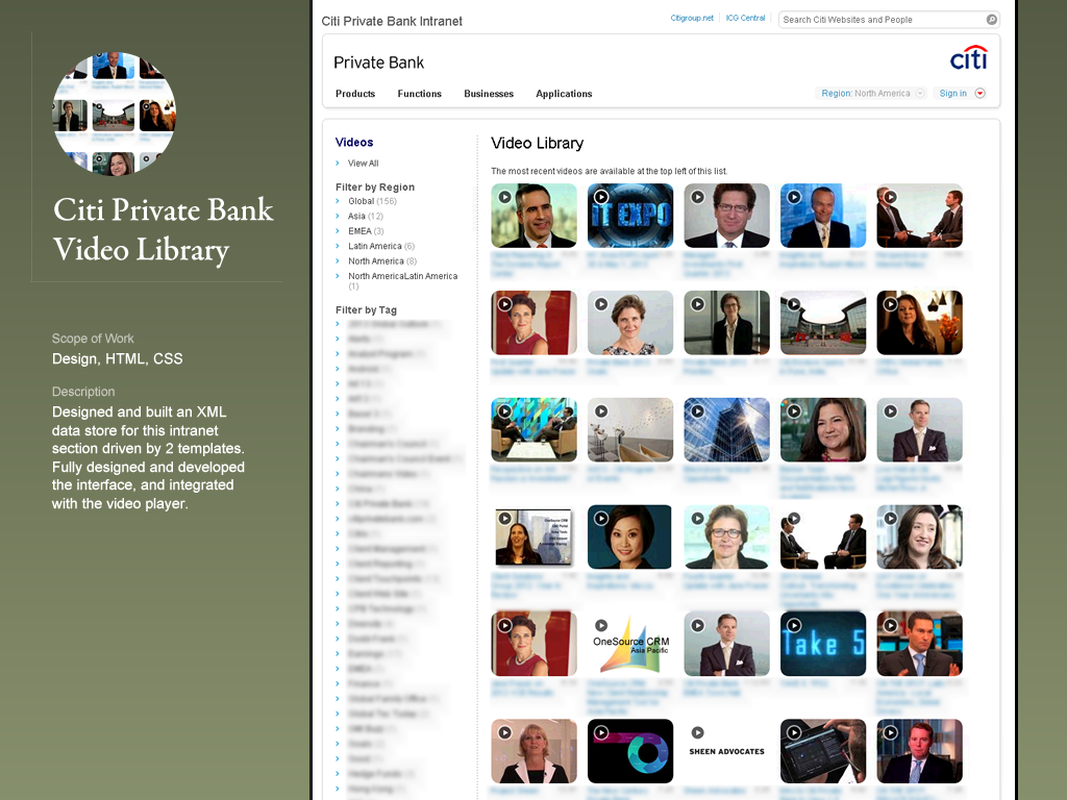
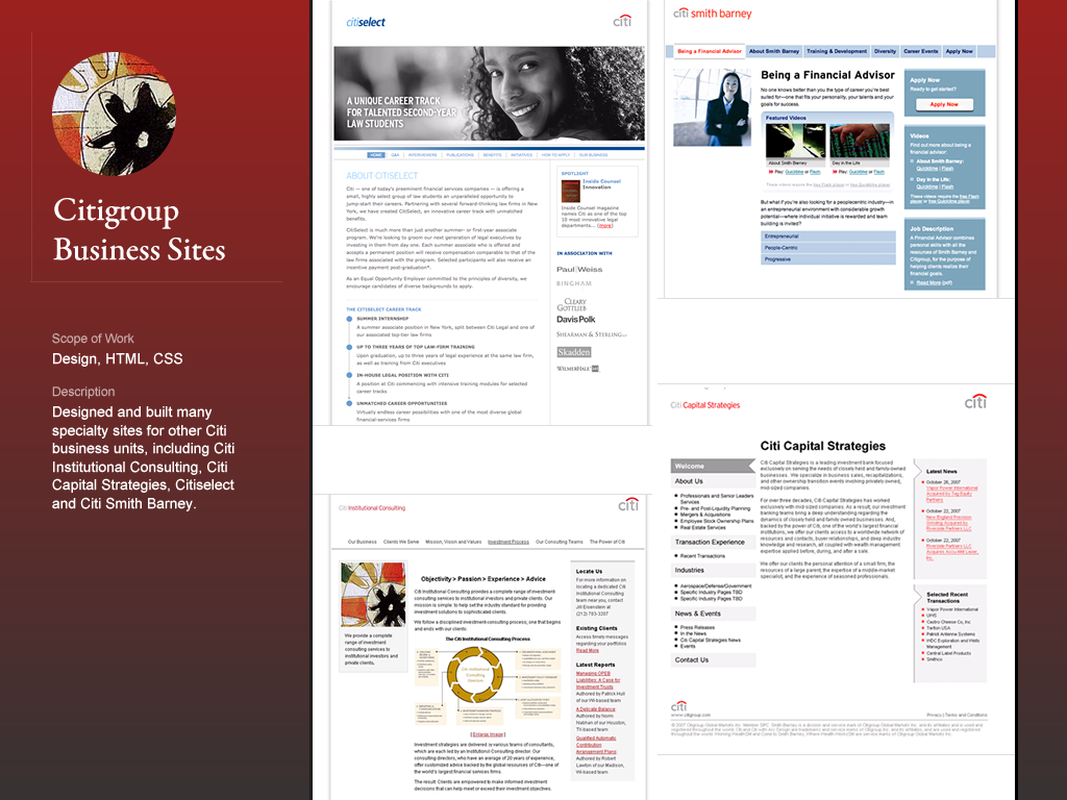
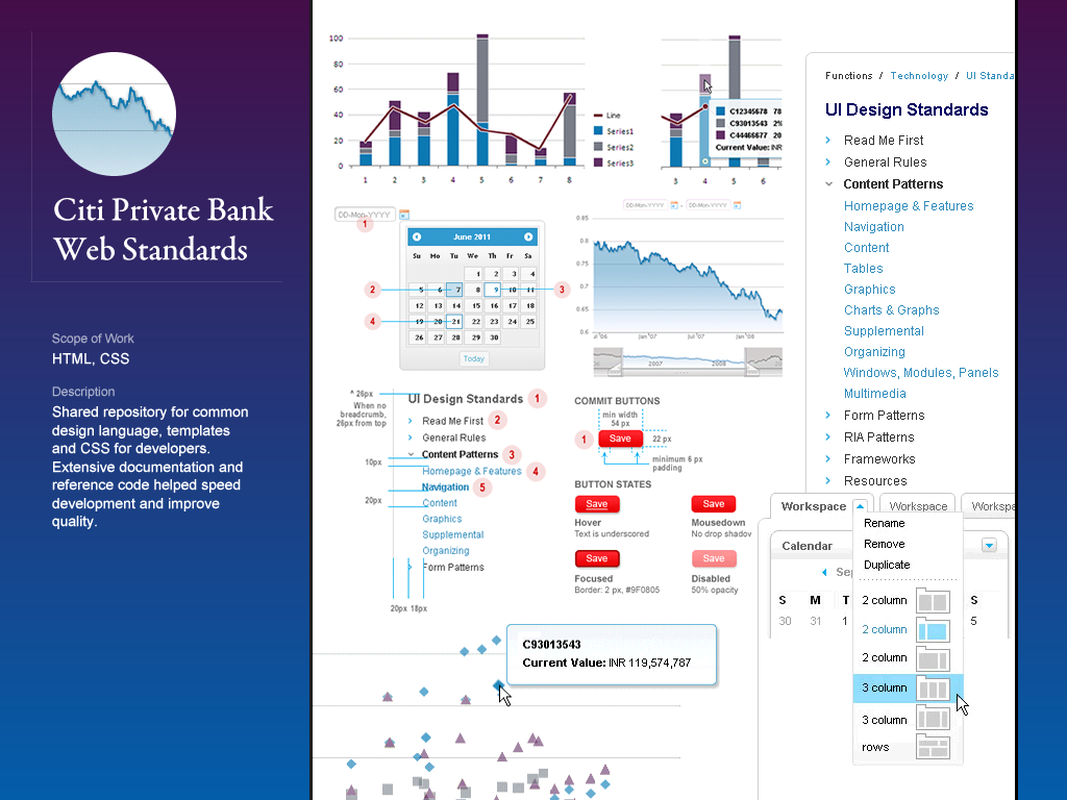
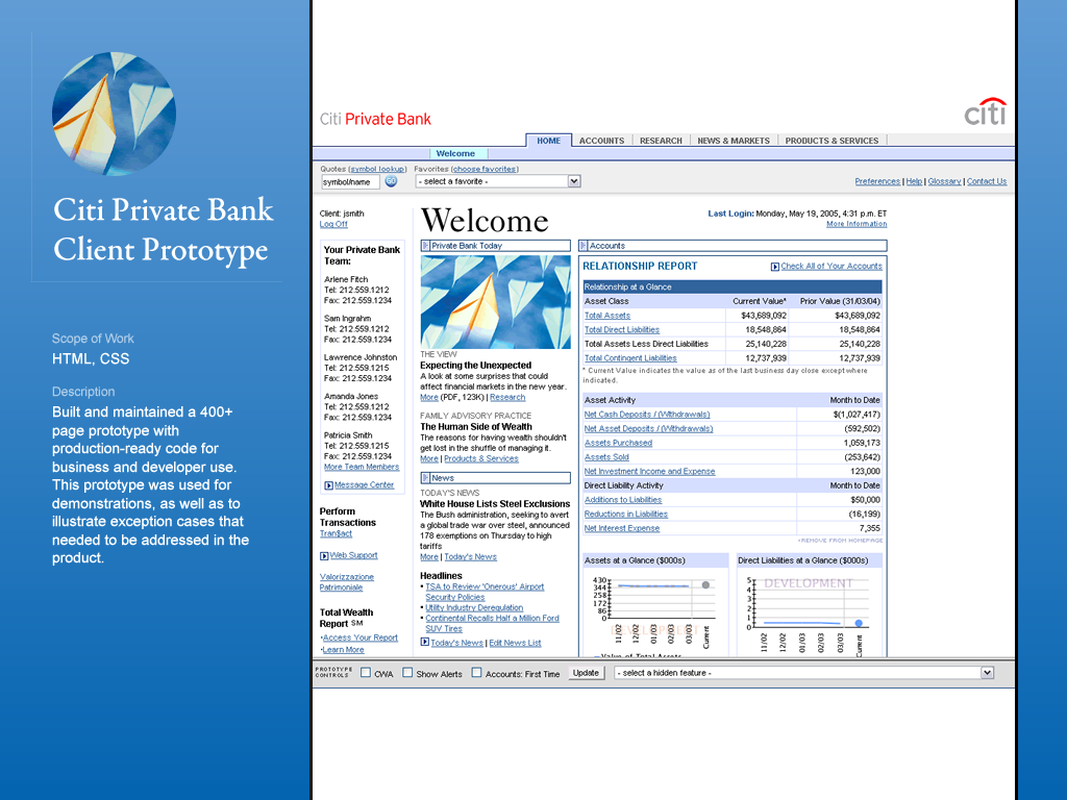
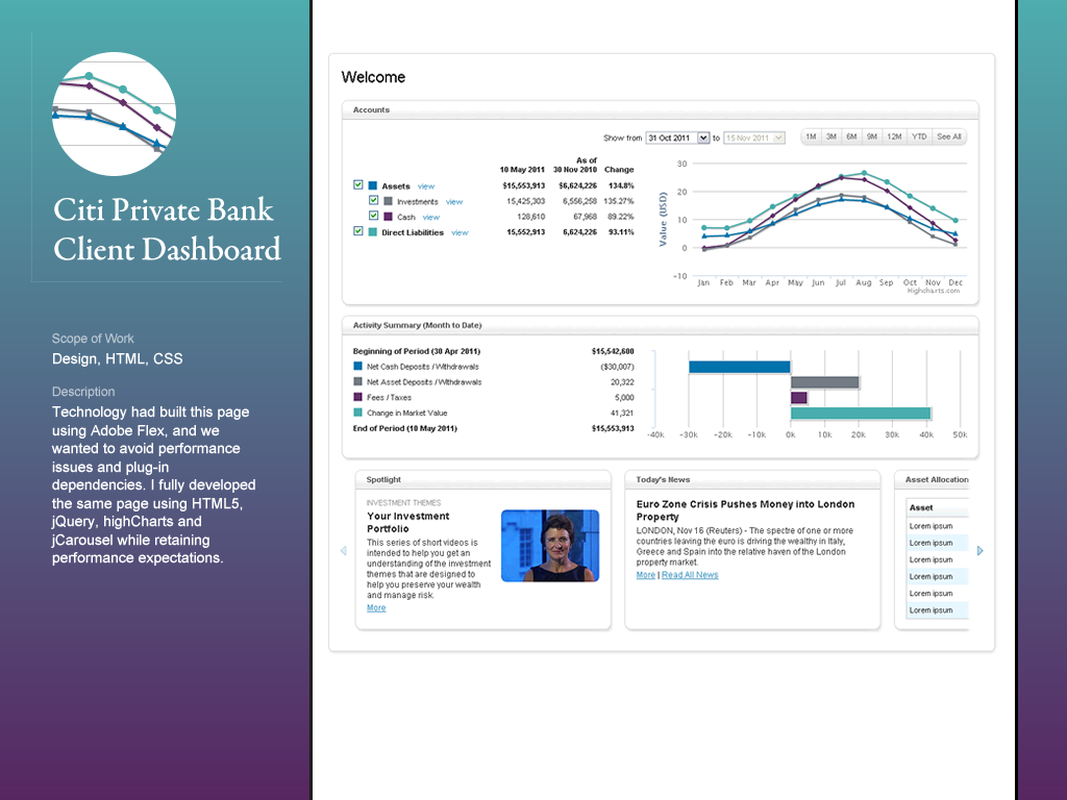
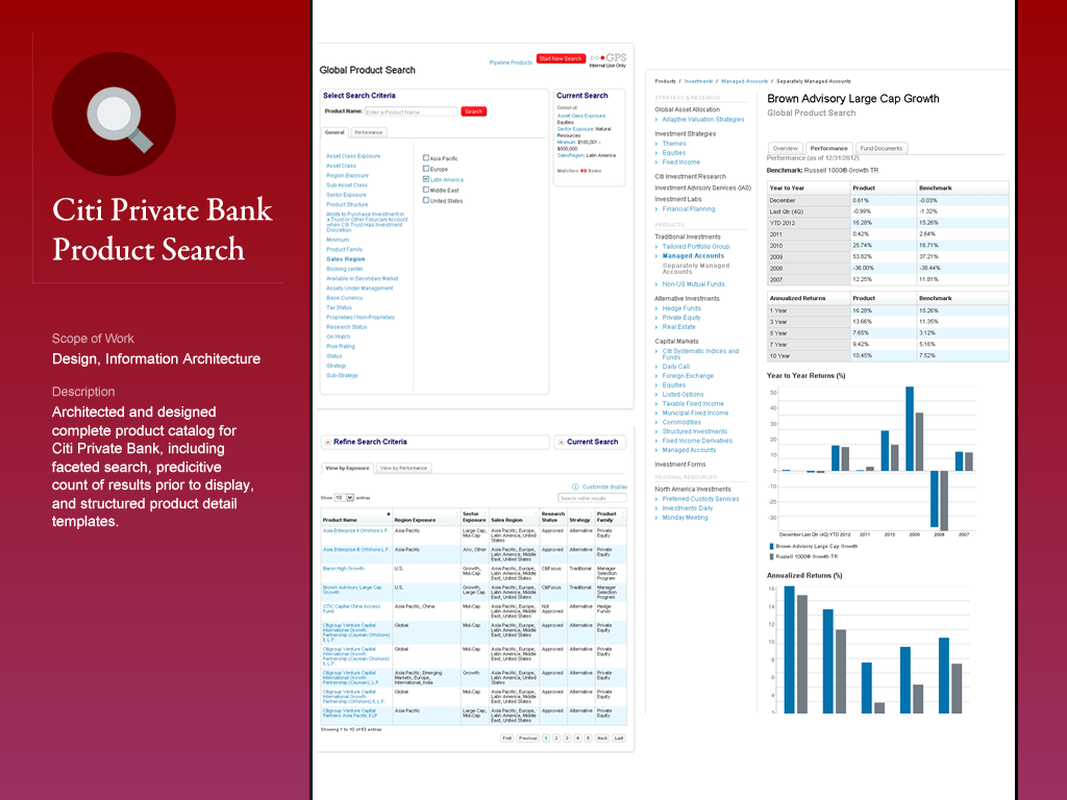
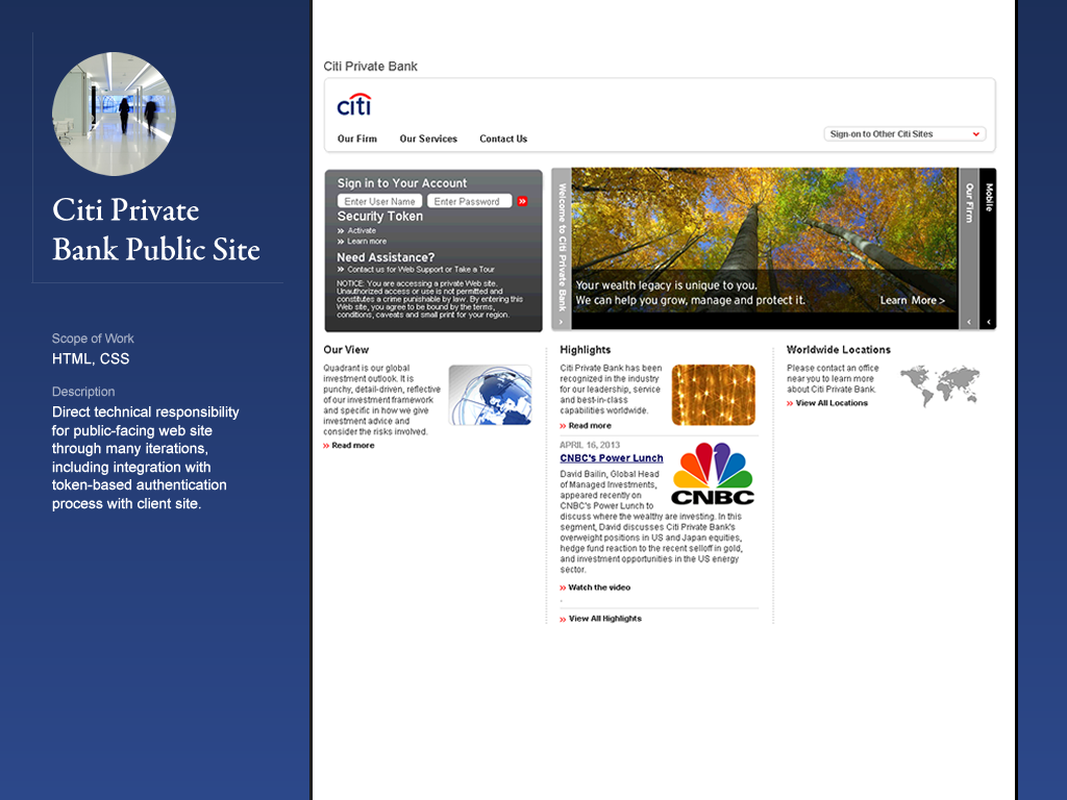
Portfolio
Here are some selected works from my design and development portfolio. As a designer and front-end developer, I have experience with many phases of a project's lifecycle, from ideation (requirements, wireframes and prototyping), detailed design (graphics and designing in the browser) and development (HTML, CSS, JavaScript, PHP, MySQL, Angular, jqGrid, highCharts)